Saturday, November 20, 2010
Sunday, September 27, 2009
2adpro
The place where i am working....
2adpro is a leading graphics design provider that offers a complete range of creative services from concept to execution. We provide a virtual creative studio for our customers to meet all of their advertising, marketing and other creative needs. Studios are customized to meet each customer’s individual requirements. Our customers include media companies, advertising agencies, large enterprises and small business. Our unique on-demand service delivery model is designed to create a flexible solution to meet the unique needs of each of our customers.
Friday, September 25, 2009
http://mkdramesh.typepad.com/
http://mkdramesh.typepad.com/
Monday, June 15, 2009
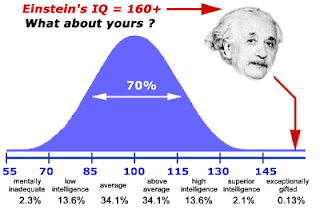
IQ

Inittially my IQ was 91 and now it is 109 - which is close to above average...
Intelligence & Interval Cognitive Designation
40 - 54 Severely challenged (Less than 1% of test takers)
55 - 69 Challenged (2.3% of test takers)
70 - 84 Below average
85 - 114 Average (68% of test takers)
115 - 129 Above average
130 - 144 Gifted (2.3% of test takers)
145 - 159 Genius (Less than 1% of test takers)
160 - 175 Extraordinary genius
Friday, June 12, 2009
Technical Writing: Common Page Design
Page design means different things to different people, but here it will mean the use typographical and formatting elements such as you see in the table of contents for this chapter.
Our focus here is technical documentation, which implies more modest, functional design.
Headings
The following presents some of the standard guidelines on headings. For a more detailed discussion, see the chapter on headings in the online textbook.
- With online information, you want to use a lot of headings, perhaps one heading for every two to three paragraphs. Of course headings can be overdone: lots of headings with only one or two sentences per heading does not work.
- Design headings so that they clearly indicate their level. Use type size, type style, color, bold, italics, alignment in such a way that the level of the heading is obvious. ("Levels" of headings are like levels in an outline: first level would correspond to the roman numerals; second level, to the capital letters; and so on.)
- Make headings descriptive of the sections they introduce. Headings like "Technical Background" don't tell anybody anything.
- Make headings parallel in phrasing. Parallelism sends readers important clues as to whether the section in similar in nature to the preceding ones.
- Avoid "lone headings" — it's the same concept as having an "A" without a "B" or a "1" without a "2" in outlines.
- Avoid "stacked headings" — that's two or more consecutive headings without intervening text.
- Avoid referring to headings with pronouns in the text following headings. If you have a heading like "Configuring the Software," don't follow it with a sentence like "This next phase..."
- Consider using the "hanging-head" format to make headings stand out more and to reduce the length of regular-text lines. In the hanging-head design, some or all of the headings are on the left margin, while all text is indented one to two inches.
- Consider using "run-in" headings for your lowest-level heading. It can be difficult to rely solely on type style and size to indicate heading levels. A run-in heading "runs into" the beginning of a paragraph and ends with a period. You can use some combination of bold, italic, or color for these headings.
Lists
Lists are useful tools for emphasizing important points, enabling rapid scanning of text, and providing more white space. The following presents some of the standard guidelines on lists. For a more detailed discussion, see the chapter on lists in the online textbook.
- Use numbered lists for items that are in a required order or that must be referred to by number. Use bulleted lists for items in no required order.
- Use standard numbered- and bulleted-list format. Use standard HTML tagging for these types of lists so that numbers use the "1." style; bullets are the standard large dot; there is an adequate indent from the number or bullet to the text; and run-over lines indent properly.
- Make the phrasing of list items parallel.
- Introduce all lists with a lead-in; don't use headings as lead-ins to lists.
- Unless some internal style overrides, punctuate list items with a period only if they are complete sentences or have embedded dependent clauses.
- Use either initial cap or lowercase on the first word of list items, but do so consistently.
- For nested lists, use a bolded en dash for the bullet symbol in second-level list items; use lowercase letters for second-level numbered list items. Make sure that nested items align to the text or the previous level.
- Avoid excessive use of lists of lists with too many items. Seven to ten items is generally considered about the maximum for lists. On a standard page, there probably shouldn't be more than two or three lists, and at least three or four lines of regular text should come between them.
Notices
Notices are those specially formatted chunks of text that alert readers to potential problems or danger. The following presents some of the standard guidelines for notices. For a more detailed discussion, see the chapter on notices in the online textbook.
- Use a standard hierarchy of notices in which notices are more prominent and noticeable as they become more severe.
- Consider using this hierarchy: danger notices for situations involving potential severe injury or fatality; cautions for situations involving minor injury; warnings for situations involving damage to equipment or data or threat to the success of the procedure; and notes for points of exception or emphasis not involving the preceding situations.
- Whatever notice design you use, avoid extended text in all bold, all italics, all-caps, or combinations thereof.
- In addition to telling readers to do or not to do something, explain what will happen if they ignore the warning, under what conditions to make use of the statement, how to recover if the statement is ignored.
- Make the text of notices succinct, but not at the expense of clear writing. Avoid telegraphic writing style in notices.
- In numbered lists, align notices to the text of the list item they apply to.
- The standard wisdom of placing notices before the step in which the potential problem exists can cause problems in formatting. If possible, state warnings, cautions or dangers at the beginning of the entire procedure.
Tables
Tables a like vertical lists, discussed previously, but more structured and formal. In your text, look for repeating pairs, triplets, or quadruplets of items that can be formatted as tables. For example, a series of terms and definitions is a classic use for tables. The following presents some of the standard guidelines for tables. For a more detailed discussion, see the chapter on tables in the online textbook.
- Look for repeating groups of items in your text that you can format as tables.
- Use a table title unless the content of the table is utterly obvious and the table contains few items. Make the table title the top row of the table.
- Use column and row headings (or both) to define the contents of the columns and rows. Consider using some sort of highlighting for these column and row headings.
- Left-align text columns (unless they are simple alphabetic character items). Left-align text columns with their headings.
- Right-align or decimal align numerical data, and center it under its heading.
- Put standard measurement units in the column or row heading rather than with each item in the column or row.
Highlighting
Software documentation typically uses a lot of highlighting. Highlighting here refers to bold, italics, alternate fonts, caps, quotation marks, and other such typographical tricks used to call attention to text. The following presents some of the standard guidelines for highlighting. For a more detailed discussion, see the chapter on highlighting in the online textbook.
- Establish a plan for use of highlighting, and apply it consistently. Use highlighting for specific, functional reasons. Avoid too much highlighting; avoid complicated highlighting schemes
- Consider using this fairly standard highlighting scheme:
- For simple emphasis, use italics.
- Use bold for commands, on-screen buttons and menu options
- Use italics for variables for which users must supply their own words.
- Use an alternate font for text displayed on screen or text that users must type in.
- For screen and field names, use the capitalization style shown on the screen but no other highlighting.
- Use an initial cap for key names but no other highlighting.
- For extended emphasis, use the notice format.
Margins, Indentation & Alignment
As mentioned in the section on headings, a nice touch is to indent text one to two inches while leaving headings on the left margins. This style does two things: it makes the headings stand out, and it shortens the line length of regular text. In many instances, lines on web browser are far too long to be comfortably readable. As a web page designer, you cannot ultimately control line length, but there are a few tricks you can try. You can use the "hanging-head" format in which all text is indented one to two inches while the headings remain on the left margin. You can also use the two-column variation in which headings are in a left column and text is in a right column.
Fonts & Color
On web pages, you can use color easily. Also, you can use whichever fonts your readers have available on their own computers. Obviously, you can't know which fonts readers have available to them, so you must choose the most common. Here are some suggestions concerning fonts and color:
- Use only the most common fonts — some readers may not have the same fonts that you do.
- Use only one alternate font, at most two. For example, you might use Arial for headings, Times New Roman for body text, and Courier New for text that displays on screen or that users must type in.
- Be careful with smaller type sizes and unusual fonts — make sure they are readable on other computer systems. In particular, check the appearance on a Mac if you are using a PC and vice versa; check the appearance on Microsoft Internet Explorer if you are using Netscape and vice versa.
- If you use color, use it minimally. For example, if you have black text on a white background, you might select another color for headings. You might use that same color for figure and table titles as well as the tags for notices (the actual "Note," "Warning," "Caution," and "Danger" labels on notices).
- Again, as with fonts, check the alternate colors you've chosen on a variety of computer hardware to ensure its readability.
- Avoid unusual combinations of background and text colors. For example, purple or red text on a black background is horrible to read. Stick with black text on a white or gray background unless there is strong function reason for some other color combination.
Online Technical Writing: User Guides
A user guide is essentially a book-length document containing instructions on installing, using, or troubleshooting a hardware or software product. A user guide can be very brief—for example, only 10 or 20 pages or it can a full-length book of 200 pages or more. While this definition assumes computers, a user guide can provide operating instructions on practically anything—lawnmowers, microwave ovens, dishwashers, and so on.
The more complex the product, the greater the page count. when this happens, some elements of the user guide get split out into their own separate volumes—especially the installation procedures, troubleshooting procedures, and the commands. A user guide can even contain a brief tutorial—for example, getting users started using the product—but if there is too much tutorial, it too goes into a separate book.
Style and Format for User Guides
A user guide is a combination of many things presented in this online textbook. At its core is instruction writing; you need to be good at the writing style, headings, lists, notices, highlighting, tables, graphics commonly used in instructions. (For an overview of these elements, see the page-design chapter in this online textbook.) As a set of instructions, a user guide should use the style and format that is presented elsewhere in this online textbook:
- Headings—Use headings to mark off key contents of the information so that readers can find it quickly. See the chapter on headings for details on planning and designing headings.
- Lists—Use numbered and bulleted lists to help readers scan information quickly. See the chapter on lists for details on planning and designing lists.
- Special notices—Use special notices such as warnings, cautions, and notes to alert readers to potential problems or emphasize special points. See the chapter on notices for details on planning and designing notices.
- Instructional design—In general, use the standard design of instructions; primarily, this means task-oriented headings and sections and numbered vertical lists for actual steps that readers are to perform. See the chapter on instructions for details on planning and designing instructions.
Instructions—and therefore user guides—also make abundant use of:
- Graphics—Show readers key components of the objects they will be working with, before and after views, and illustrations of key actions that readers must perform. See the chapter on graphics for details on planning and designing graphics.
- Tables—Provide statistical information and other such details in easy-to-access table form. In user guides, tables are particularly useful whenever reference-type information must be presented. See the chapter on tables for details on planning and designing tables.
- Highlighting—Use a consistent and standard scheme of highlighting (bold, italics, alternate fonts, color, caps, and so on). See the chapter on highlighting for details on planning and designing highlighting guidelines.
Components of User Guides
As a book, a user guide must have some combination of the standard book-design components such as the following:
- Front and back covers
- Title page
- Edition notice
- Trademarks
- Disclaimers
- Warranties
- License agreements
- Safety notices
- Preface
- Appendixes
- Glossary
- Index
- Reader-comment form
There is no standard combination or sequence of these elements; every company does it differently. Details on the contents, format, and design of these elements can be found in the book-design chapter.
Information Included in User Guides
Here's review the common contents of user guides:
- Instructions—The most obvious are those step-by-step directions on how to assemble, operate, or troubleshoot the product. Instructions in user guide should generally be task-oriented—that is, written for specific tasks that users must perform. Instructions should generally use vertical numbered lists for actions that must be performed in a required sequence. Similar or closely related instructions in user guides should be grouped into chapters.
- Precautionary information—You'll see notes, warning, caution, and even danger notices in user guides. These represent liability concerns for the manufacturer of the product.
- Reference information—User guides typically contain plenty of reference information, but only up to a certain point. For example, if there are numerous commands, a separate book for commands is necessary. Reference information in user guides is often presented in tables: columnar lists of settings, descriptions, variables, parameters, flags, and so on.
- Getting-started information—Some user guides will actually include brief tutorials that will help new users get acquainted with using the product.
- About the product—User guides also provide some description of the product, a review of its essential features or its new features. Sometimes this information also gets put into a separate volume, if it is extensive. Typically, the volume will be called something like "Introducing New Product...."
- Technical background—Sometimes, users guides will include technical explanations of how the product works, what physical or chemical principles are essential to its operation, and so on. For example, you will see considerable background in user guides for graphic or audio programs—you can't operate them without understanding the concepts of brightness, saturation, and hue; mu law, A law, and other such.
Examples of User Guides
Consider a few examples:
Delarina WinFax LITE User's Guide. This book is 5.5 × 8.5 inches and under 150 pages. It is uses by-chapter pagination, with new chapters and sections beginning on a righthand page.
- Covers: On the front cover, you see the full book title, a version number, the company name with its logo, and warning that the book is not for retail sale. The back cover contains advertising material—rather atypical for user guides—on the product's best features, special offers on the full version, a 1-800 number to call, and the book number.
- Title page: The first page inside this user guide is the title page, which includes the product name, the book title, the book edition number, the date of the edition, the company logo (which includes its name), several addresses for the company, and the not-for-retail-sale warning. The company name has a registered trademark symbol beside it; the product name has the trademark letters beside it. No trademark symbols are shown on the front or back covers.
- Edition notice: On the back of the title page is the edition notice. This edition notice includes the book title, a copyright notice, legal statements concerning copying the book, list of trademarked product names occurring in the book, and the document number.
- License agreement: On the next page is the software agreement, a two-page thing that outlines permitted uses of the software and related warranties.
- Table of content: The TOC begins on a righthand page numbered "i" and lists up to level of headings within the chapters.
- Headers and footers: The book title is used for both the left and right footers: on the left-page, the title is right-aligned; on the right-page, the title is left-aligned. The page number appears opposite of both footers, and a solid ruled line is placed just above both footers. The chapter title is used for the inside header on each page; the current heading is used for the outside header on each page. A solid ruled line is placed just beneath these headers.
- Preface: The Overview which is treated as chapter 1. It contains some promotion of the product, a diagram of the product's many uses, hardware and software requirements on its use, an overview of the manual contents, and instructions on how to get help.
- Body chapters: Chapters use the following design features:
- Chapter title — Large bold Arial letters with the chapter title on the left margin and the chapter number on the right and a double ruled line below.
- Headings — First-level headings are about 1 point smaller than chapter titles, left aligned, with a solid ruled line just below. Second-level headings are about 2 points smaller, left aligned, with no ruled line. Third-level headings are the same size as body text but use bold-italic Arial and are placed on the left margin.
- Text — Body text is a serif font about 10 points in size. This manual does not use hanging-head format; text extends to the same left margin as do headings.
- Graphics — numerous screen captures are used through the book; they are all centered.
- Lists — Numbered lists are used for items in sequence such as steps. Open squares are used for bulleted items that have a subhead. otherwise standard filled disks are used as bullets.
- Highlighting — Text that users must type uses a sans serif type (probably Arial) as do screen buttons, options, field names, and system messages. Bold is used for simple emphasis.
- Notices — Only notes and hints are used. The word "Note:" or "Hint" uses bold-italics. The text of the notice is regular body font indented an inch.
- Appendixes — The book ends with two appendixes: Appendix A addresses common problems with a situation/solution format; Appendix B addresses fonts. These pages are numbered A-1, A-2, . . . B-1, B-2, and so on.
- Index — The book ends with a 10-page index whose page are numbered with lowercase roman numerals starting at i. The index uses the standard but does something unusual with entries. It uses a table-of-contents format for the entries and their page references, connecting them with the sort of leader dots you'd see in TOCs.
IBM Aptiva Reference Guide. This book is also 8.5 × 5.5 inches. It is uses consecutive page numbering throughout the book and is about 120 pages long.
- Covers: The front cover has a graphic design with stylized numbered 1, 2, and 3 along with large grid pattern and various sorts of shading. The three elements of the book title are placed at the top, upper third and bottom of the area, respectively. You also see the words "information," "getting help," and "troubleshooting" seems to float between the second and third title elements, giving readers a more detailed sense of the book's contents. The back cover continues the grid pattern and includes the IBM logo with the part number of the book, its print date, a statement that the bopok was printed in th e"USA" and a bar code for the book number.
- Title page: This page contains the words "Aptiva Reference Guide" is large serif letter in the upper right of the page—and that's it!
- Edition notice: The edition notice occurs on the back of the title page. It is pushed to the bottom of the page and uses a smaller type size, probably 7-point, for its body text. The heading for the edition notice is the edition number followed by the month and year of th edition. The paragraphs of the edition notice states that the book is provided "as is" without any warranty, that the book is for multiple models of the product and that portions of it may not refer to the reader's own particular model. Also included are an address where comments can be sent, a 1-800 number to request additional copies, and the standard copyright line.
- Table of contents: The TOC is an unusual design in which all entries are left aligned in the center of the page, with the page numbers to the left about an inch. First-level entries use bold. TOC begins on page iii.
- Notices section: The first body section of this manual is for notices—specifically, trademarks, highlighting conventions used in the book, safety notices, and regulatory (communications) notices. The section begins with its own title page on which is displayed the word "Notices" in a large serif font in the upper right corner and with a grid/shading design similar to that on the front cover. The text of the notices section begins on a right-hand page as does the chapter title page.
- Body text: Here are the key design features of the body text:
- Text — Text for this book is indented nearly 2 inches. Body text is a rather small sans serif font, probably Helvetica, probably 9 or 10 points. The hanging-head format is used.
- Headings — First-level headings align to to the far left margin, use a blocky bold sans serif font with a solid ruled line above. Chapter titles use a large gray serif font in the upper right corner of the first page of the chapter. Second-level heading align with body text, use sentence-style caps (as do first-level headings) and use the same font as do first-level headings but about 2 points smaller.
- Highlighting — In stepwise instructions, the following elements are bold: buttons, tabs, menu options, menu names, keyboard key names, icon names, parameter settings. Names of disks supplied with the product are in italics. System messages are in regular roman and double quotation marks.
- Steps — Instructions sequences are introduced with a gerund-phrased heading in the block bold font. Substeps or alternate subtasks use infinitive phrasing with the same font but smaller and are punctuated with a colon. Actual steps use a number in the same smaller font with out a period.
- Headers and footers: Only footers are used. Bold page numbers (using the same font as the first-level heading but much smaller) are on the outside; the current heading, not chapter title, is centered and in a serif italics font using sentence-style caps.
- Special notices: This book uses a light gray box with a white checkmark in it to call attention to special notices. the text of the special notices is the same as the footers: small italic serif font. Usually, the checkmark box is located on the far left margin and the notice text is aligned to the normal body text. Where possible, the checkmark box and the notice text is in the open area between the far left margin and the body text.
- Troubleshooting section: The body of this section begin with a flowchart that must be meant to orient a user to the overall process of troubleshooting and to the different troubleshooting resources available. The next section consists of common questions with actions to take depending on yes or no answers. The text of the actions is bulleted or numbered depending on the content and contains cross-references to other areas of the troubleshooting information. The next section is designed in two columns, the left column with the heading "If the problem is.." and the right column with the heading "Here's what to do..." The problem statement in the left column is in bold. the next section is similar except that it lists error codes that are displayed on the computer and actions to take.
- Index: The book has a 6-page index formatted in 3 column. Two levels of index entries are used. The page references are set about a half inch away from the text entries.
Process and Internal Documents for User Guides
An important part of user guides—in fact, of almost any technical document—is the process that produces it:
- Initial planning—Early planning on a user guide involves needs assessment (is any documentation needed at all?), audience analysis (who will be using the user guide; what are theiur needs?), task analysis (what will users use the product for; what are their common tasks?), library plan (what books, in addition to a user guide, are needed to support the product?), and so on.
- Documentation proposal—If you are working freelance or as part of an independent documentation firm, you may have to write a proposal in an effort to win a contract to do a certain technical documentation project.
- Documentation plan—User guides need documentation plans, which are internal supporting documents that specify content, audience, design, format, production team members, schedule, and other such information about a documentation project and its "deliverables." The documentation plan resembles the documentation proposal in certain ways, but the plan represents an established plan agreed upon by everybody involved in the production process (and that means both the user guide and the product it documents).
- Prototype and specifications—Important planning tools, which also serve as useful reference tools during a documentation project, include the prototype of the user guide and the specifications for the user guide. The prototype is a dummy version of the book with all planned components of the book (see the list on book-design components) and all planned elements (see the list under format and style). However, the prototype uses "greeked" text (also known as Lorem ipsum like the following, instead of real text:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullam corper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan.
Typically, the prototype of the user guide is very brief: it need include only as many pages as it takes to illustrate every unique textual component and textual element that will be used in the user guide.
Specifications are descriptions of a book design in table form. Specifications describe every unique component or element of a book, so that it can be recreated by someone who might not have access to the electronic files, templates or styles of that book. - Template and style catalog—A well-designed user guide, and a well-designed process to produce that user guide, should include templates and style catalogs. A template is an electronic file that defines such aspects of the user guide as page size, headers and footers, page-numbering style, regular and special page layout, and other such detail. A style catalog is also an electronic thing that defines the format and style of textual elements such as headings, headers, footers, lists, paragraphs, tables, and so on. For example, a style for a "heading 1" might specify 24-point Arial bold with 24 picas above and 12 picas below. Styles help you create a user guide more efficiently; styles also help you maintain consistency in the format and style of that user guide.
- Multiple review drafts & sign-off—A good process for the production of a user guide also includes several drafts that editors, technical experts, usability testers, and documentation team members can review and provide comments on. You as writer then implement those comments and produce a new draft for these same people to review again. When everybody is satisfied with the draft of the user guide (or worn out or out of time), they sign off on the user guide, and it can then go into "production," which means producing the finished bound copies.
As you can see, a user guide brings together many of the topics covered in this online textbook. If you are taking a technical writing course, you probably cannot implement all these features and phases of a user guide. Get with your instructor to see which are required.
This content is taken from
http://www.io.com/~hcexres/textbook/user_guides.html >





